-
SERVICES:
- Web design
- UI - UX
- Storytelling
-
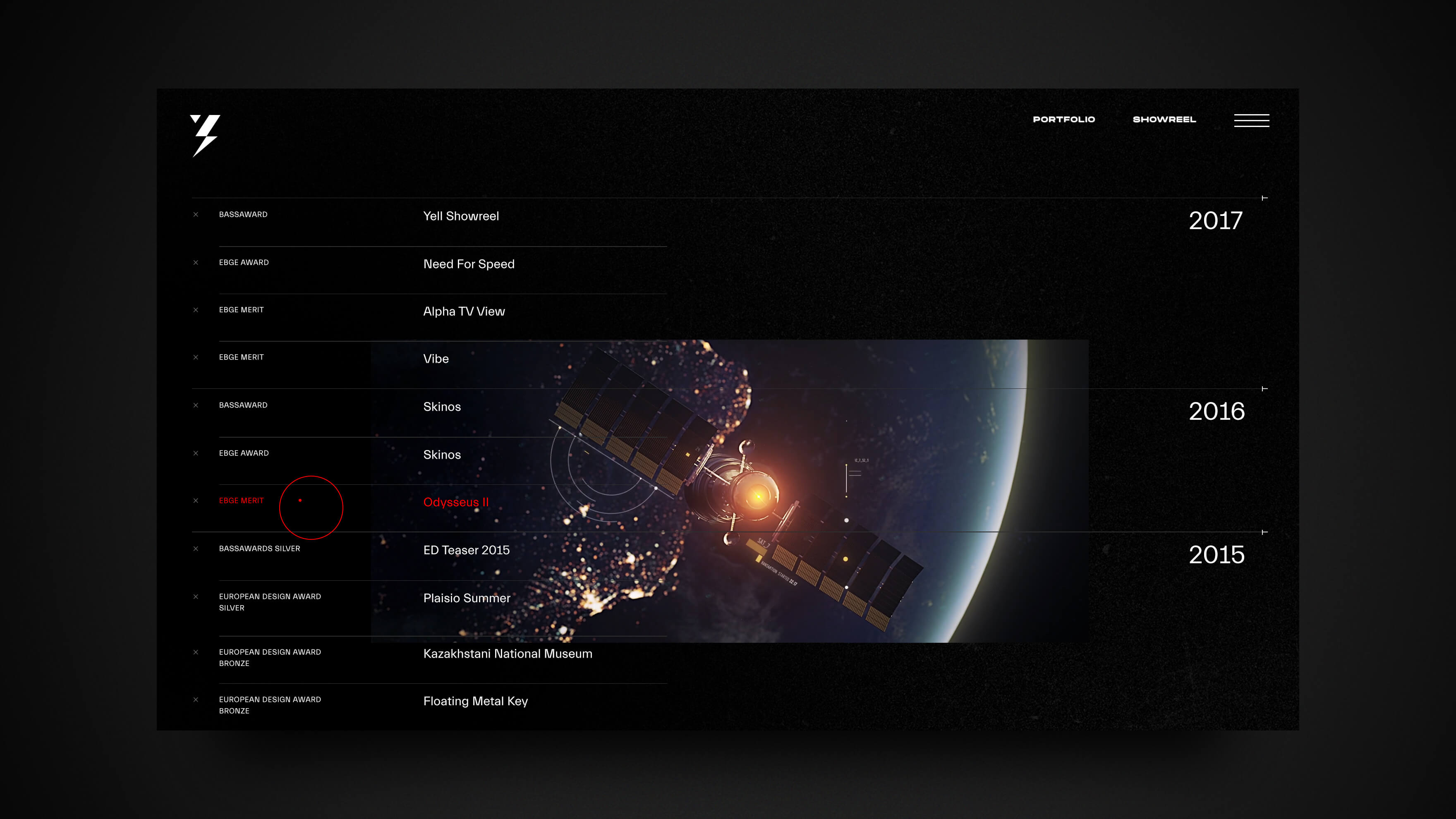
AWARDED WITH:
- Ebge Awards
- Awwwards
- FWA
- Css Design Awards
- Ermis Awards
-
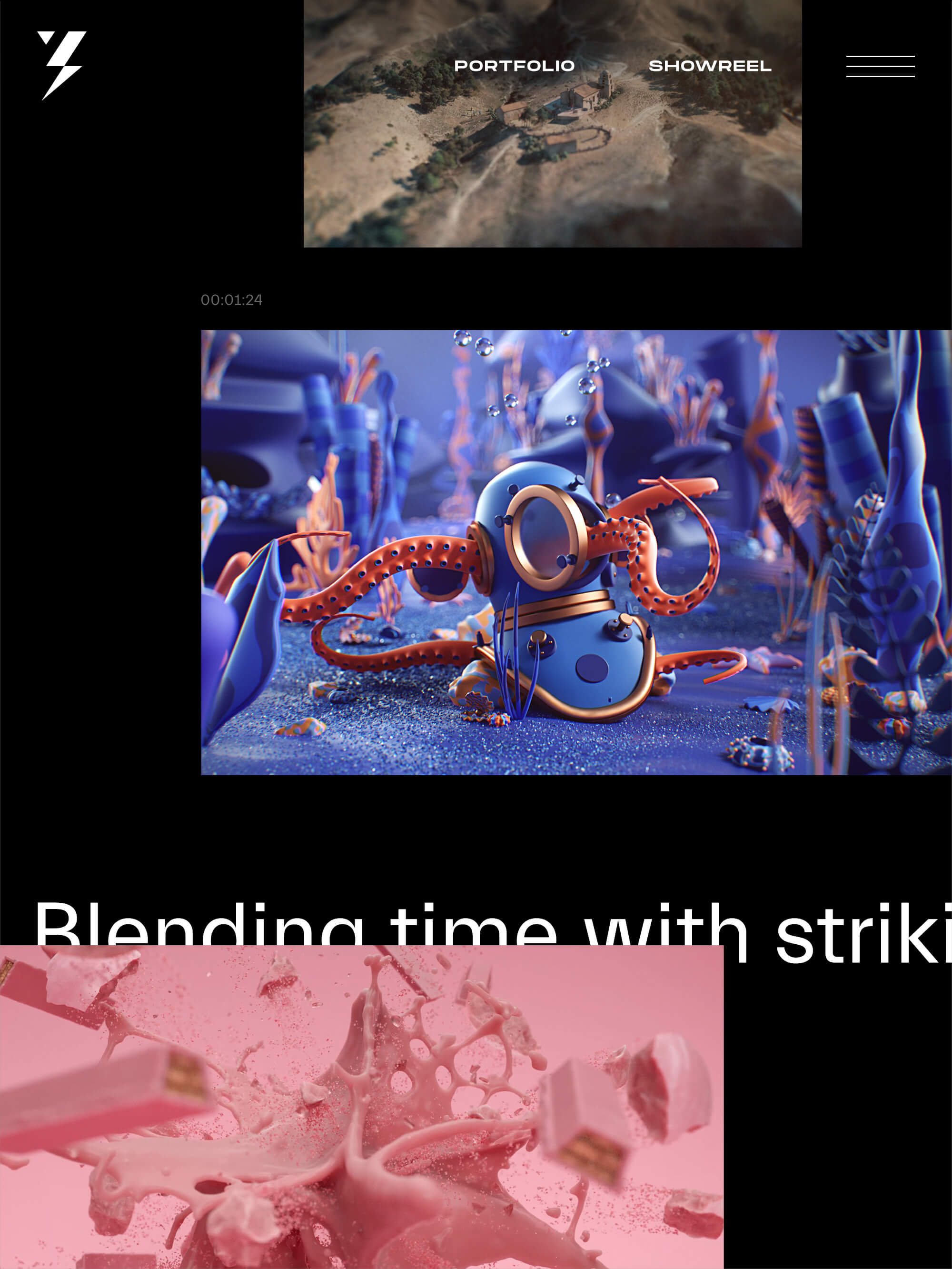
The all-new “Yeti Pictures” website aims to reflect the quality of the company and its specialization in motion design. The core of the business “blending time with striking imagery” was our cornerstone to creatively explore and produce Yeti Pictures’ new website.
Over the years, Tony Zagoraios and his team have consequently proven the quality of their services, through their artistic concern, always delivering second to none results on projects they take on.
To achieve a striking website and to enable the company to present and promote its work, we closely studied all the material the website needed to contain, since the broad diversity of the company’s portfolio, defined the specifications needed for the design as well as the programming.
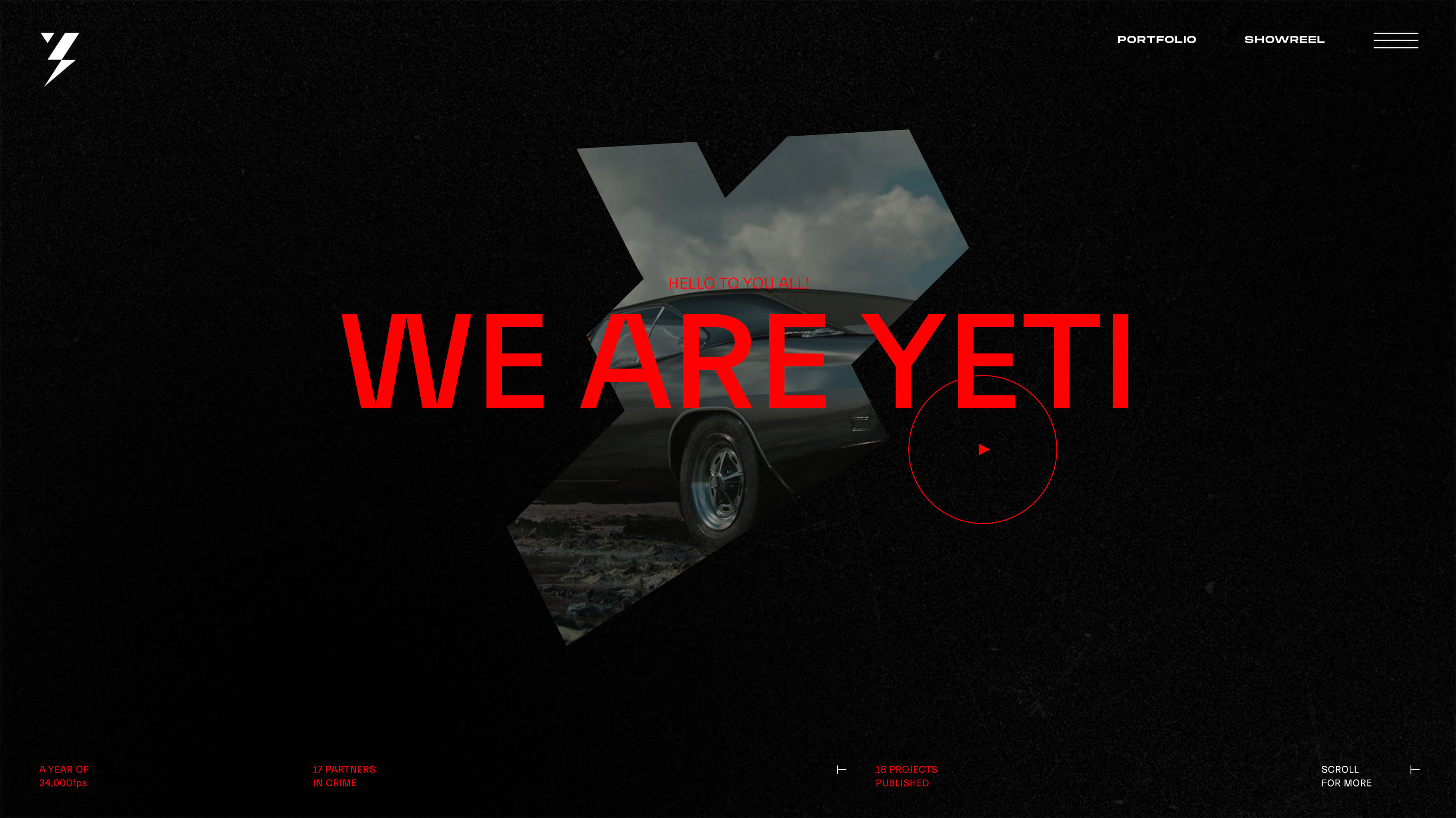
As we had to strengthen the basic concept of “blending time with striking imagery”, great attention was paid to the key animation style guides as well as micro animations of the website through WebGL code, attributing the expertise of the company in an unexpected way per page that best fits its content.
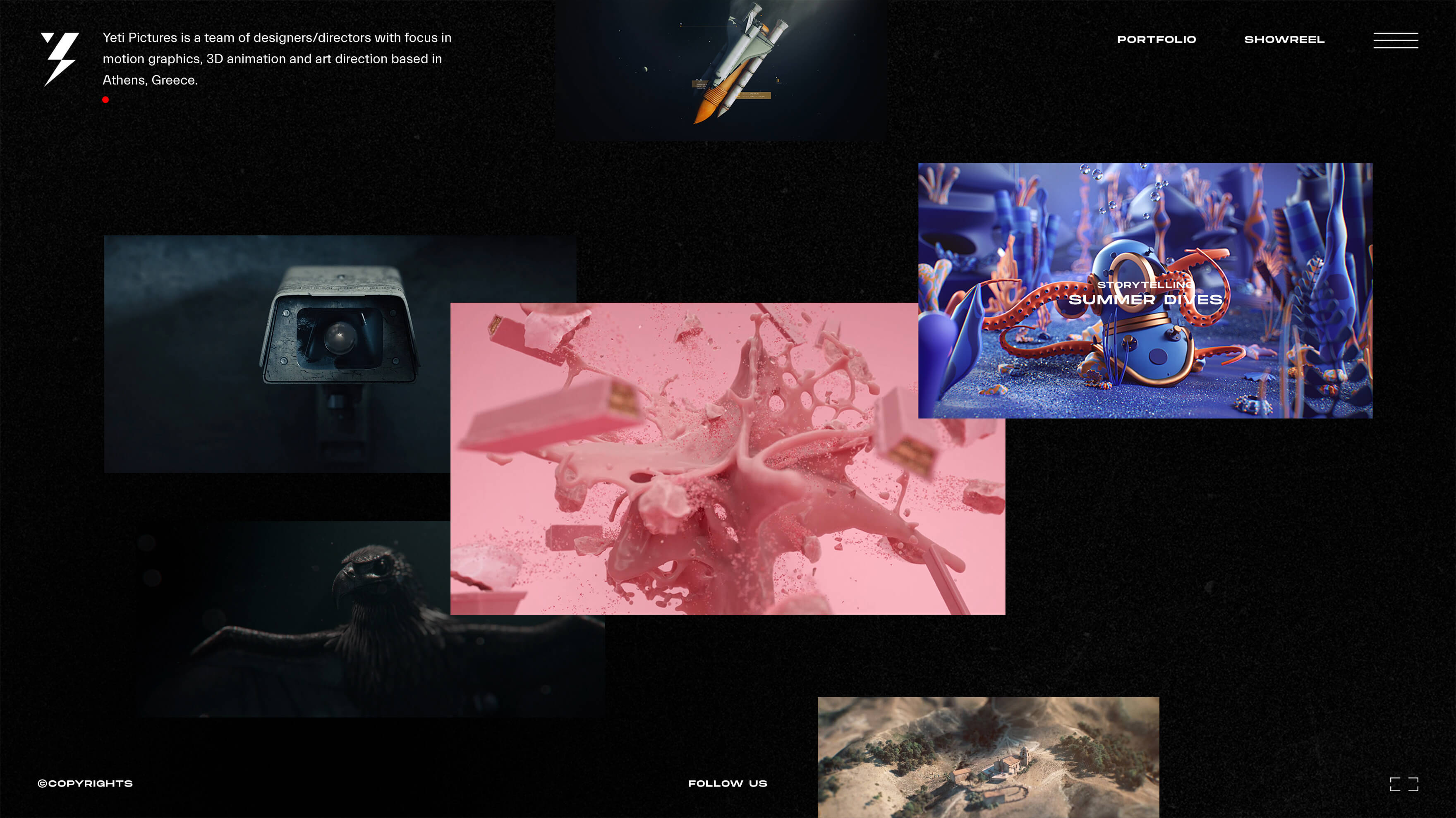
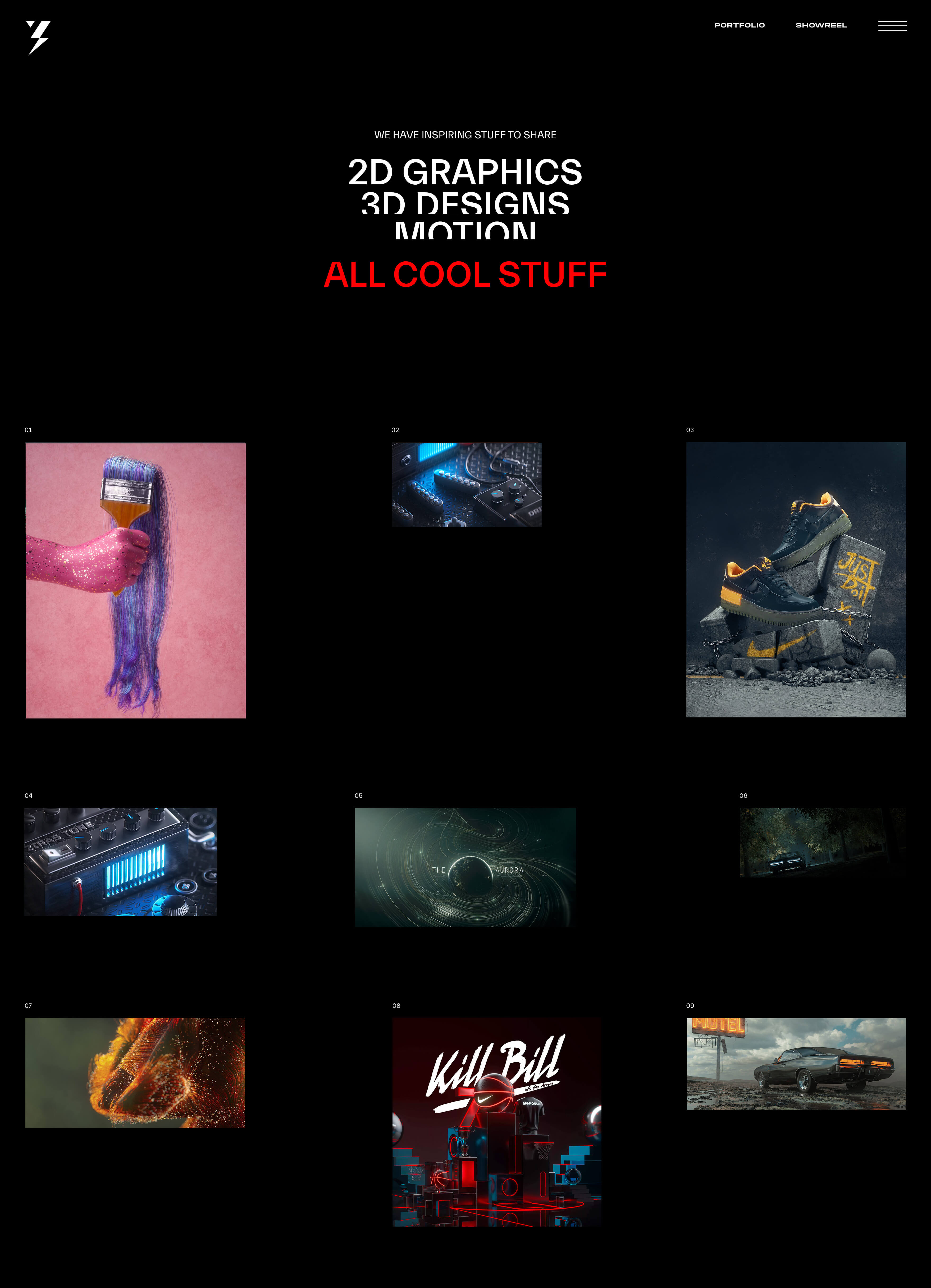
On the home page, we created an organic parallax environment where one image is intertwined with the other. At the same time, in the hover state, a small preview of the project appears, while on each refresh the projects change position randomly making the home page a hybrid environment.
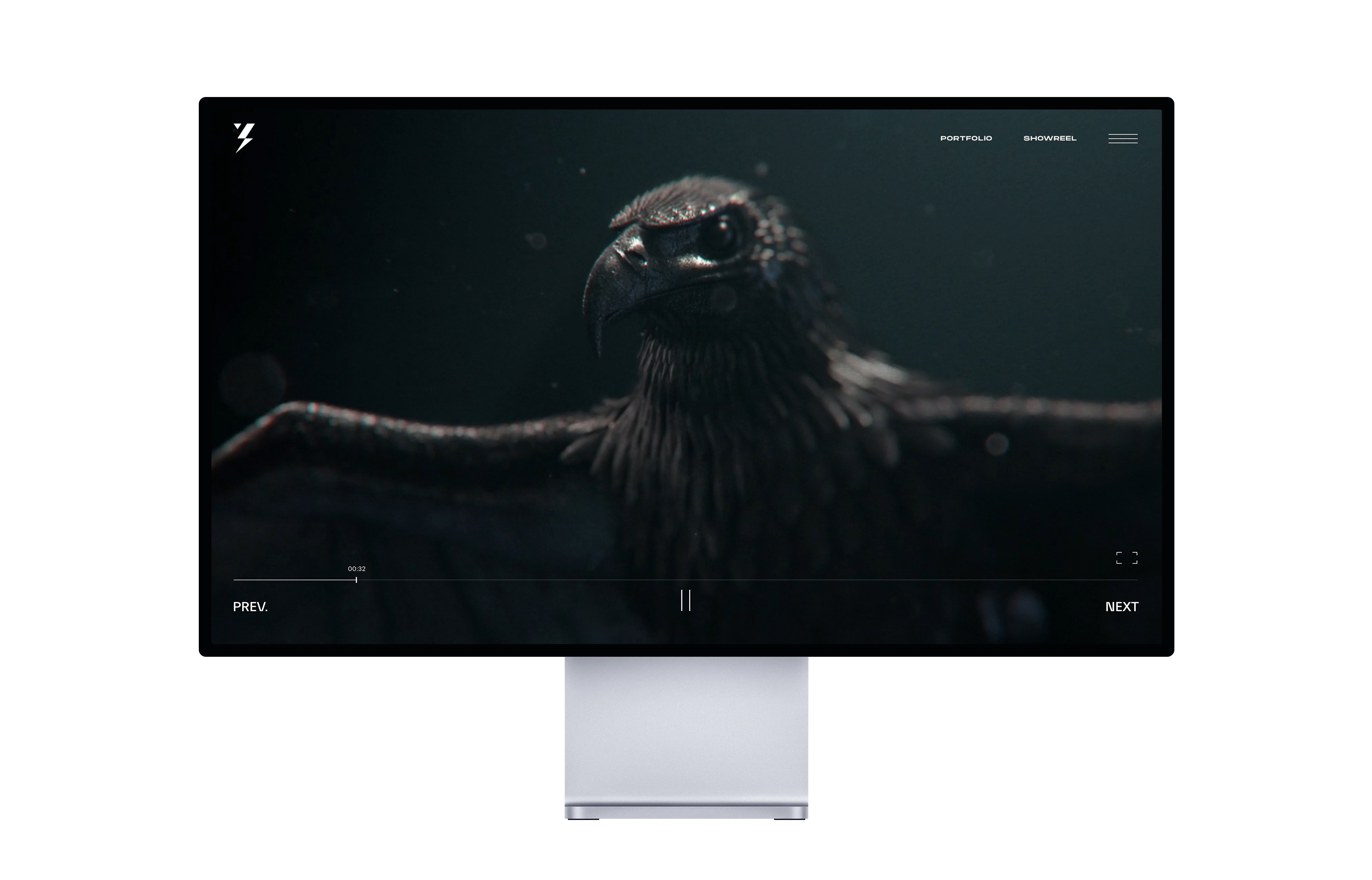
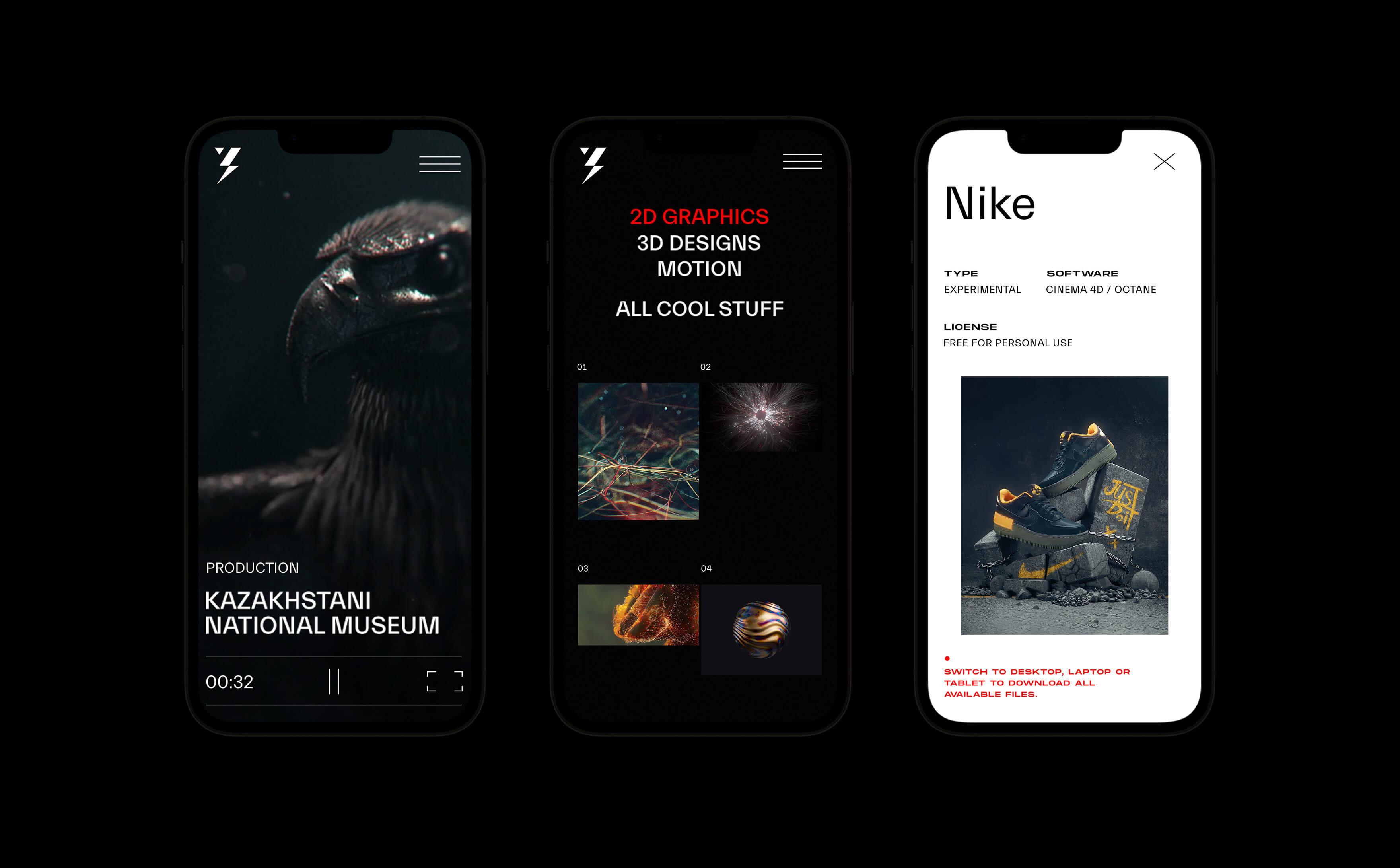
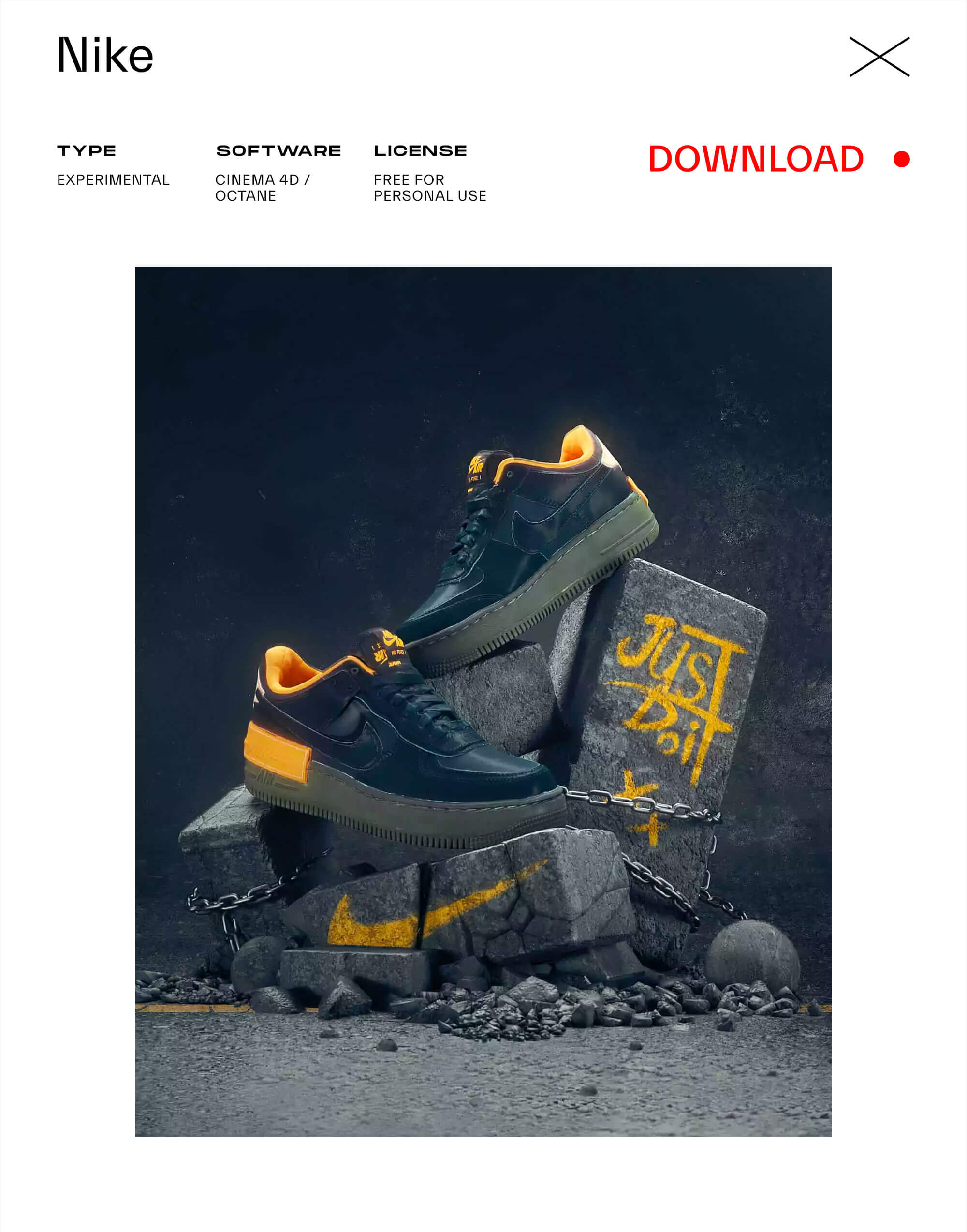
One of the hero pages of the website is that of the selected project, which has many different specifications that should be studied in detail. We had to come up with a solution of how to manage the custom video player, the transitions between sections as well as the operation of the page in different browsers, operating systems, and ratios of mobile devices. Furthermore, we had to foresee all the limitations the browsers have regarding the location of the navigation bar, the videos’ autoplay, the audio management, and even the website’s scroll.
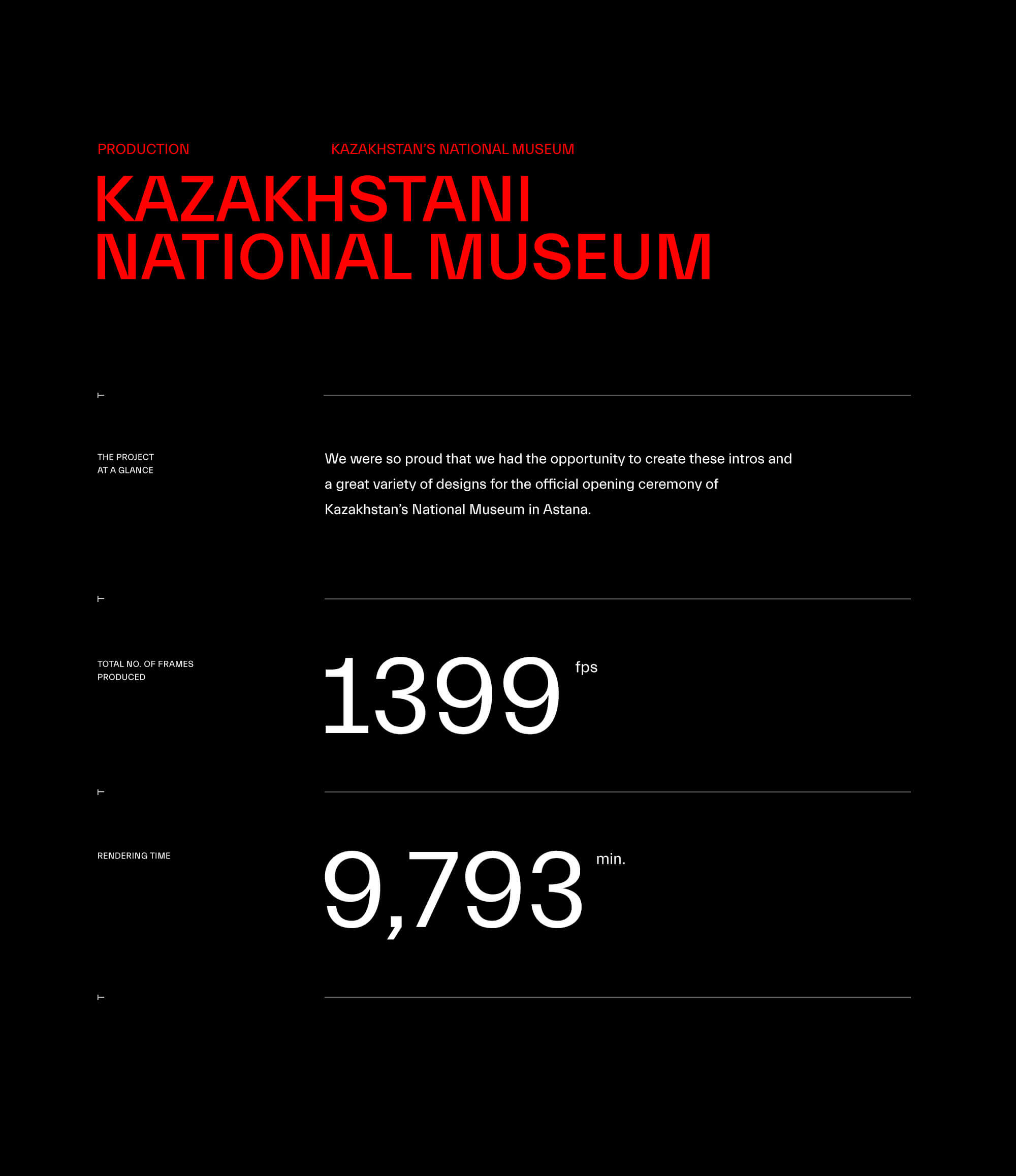
On such a website, we had to analyze and propose fully justified UI Elements and typography to bring out the creative but otherwise technocratic character of the company. The scope was to create a trend-setting identity (since the company itself does not follow a specific visual language system) and to be able to add different features and configurations of the pages mainly on mobile versions to achieve best user experience.